HTTP重定向
所谓HTTP重定向,就是通过修改HTTP响应头中的Location标识为新的URL,然后返回给客户端,让客户端重新根据这个Location标识的URL去做新的请求。
这是一种最简单、也是最轻量级的负载均衡实现方案,使用asp.net,我们可以这样来实现,比如在主站www.yourdomain.com中,我们在默认主页如下编码:
static string[] servers =
{
"http://192.168.0.77/luminji2/aspx/test3.aspx",
"http://192.168.0.77/luminji2/aspx/test4.aspx"
};
protected void Page_Load(object sender, EventArgs e)
{
Response.Redirect(servers[DateTime.Now.Millisecond % 2]);
}
在上面的代码中,Response.Redirect实际为http头返回状态码302,这是为了告诉浏览器,请到Location中去拿URL,并且去到这个新的URL去做请求。当然,我们也可以采用最原始的方法来代替Redirect方法:
Response.Status = "302 Found";
Response.StatusCode = 302;
Response.AddHeader("Location", servers[DateTime.Now.Millisecond % 2]);
使用HttpWatch监视,我们对www.yourdomain.com请求,得到:

可以清晰的看到第一次请求返回的302,然后转发到新的地址,得到状态码200。
以上方法是在客户端的重定向,即浏览器请求了两次,一次是到主服务器,第二次是到Location中指定的服务器上去请求。
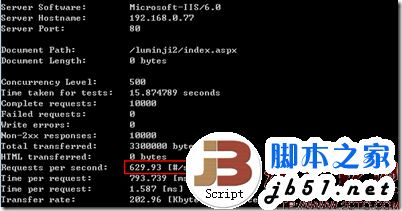
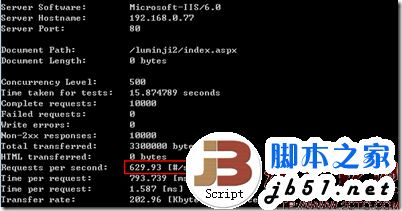
HTTP重定向的方式非常依赖于主站的处理能力,它的性能瓶颈也是来自于IIS对于接受请求->asp.net处理首页动态程序->返回带有特定头请求,是的,它不能突破自身的性能瓶颈,比如,在我的破测试机上,我得到的吞吐率为:

好在IIS自身已经支持重定向(查阅http://technet.microsoft.com/zh-cn/library/cc732969(WS.10).aspx),这更进一步省略了我们自己写代码实现重定向,省略运行ASP.NET代码带来的性能损耗。
2:varnish实现的反向代理负载均衡
另外一种思路是使用反向代理服务器的负载均衡功能,上篇当中介绍的varnish就支持这样的功能,查看配置文件:
backend web1 {
.host = "192.168.0.77";
.port = "8081";
}
backend web2 {
.host = "192.168.0.77";
.port = "8082";
}
director lb round-robin {
{
.backend = web1;
}
{
.backend = web2;
}
}
sub vcl_recv {
set req.backend = lb;
return (pass);
}
在该配置文件中,我们部署了两台WEB服务器,当然,为了简单期间,我这里是使用了同一台服务器的两个端口。在vcl_recv函数中,varnish定义了负载均衡。
运行varnish之,我们会发现请求被转发到后台服务器了。
3:其它方案
1:DNS负载均衡,通过增加域名A记录来让DNS服务器实现负载均衡。好处是几乎不会碰到性能问题。缺点:要求每个WEB服务器必须有外网地址。一旦某台服务器崩溃,不能及时让DNS修改生效。不能定义自己的转发策略;
2:IP负载均衡,有LVS-NAT,采用iptables,对LINUX内核操作,性能相对于反向代理服务器并没有质的飞跃;IP负载均衡仍旧需要转发请求给实际服务器,同时需要转发实际服务器的响应给用户,所以,它的性能瓶颈来自于NAT服务器的性能及网络带宽;
3:直接路由,有LVS-DR,工作在数据链路层(第二层),要求所有WEB服务器接入外网;负载均衡器负责转发请求给实际服务器,但是它通过修改数据包中的MAC地址,能够做到让实际服务器的响应直接返回给用户,而不用通过负载均衡器,这当然进一步提升了负载均衡的效率;
4:IP隧道,有LVS-TUN,用于不同机房(即不同WAN网段)的负载均衡,原理同LVS-DR;
作者 Luminji
所谓HTTP重定向,就是通过修改HTTP响应头中的Location标识为新的URL,然后返回给客户端,让客户端重新根据这个Location标识的URL去做新的请求。
这是一种最简单、也是最轻量级的负载均衡实现方案,使用asp.net,我们可以这样来实现,比如在主站www.yourdomain.com中,我们在默认主页如下编码:
static string[] servers =
{
"http://192.168.0.77/luminji2/aspx/test3.aspx",
"http://192.168.0.77/luminji2/aspx/test4.aspx"
};
protected void Page_Load(object sender, EventArgs e)
{
Response.Redirect(servers[DateTime.Now.Millisecond % 2]);
}
在上面的代码中,Response.Redirect实际为http头返回状态码302,这是为了告诉浏览器,请到Location中去拿URL,并且去到这个新的URL去做请求。当然,我们也可以采用最原始的方法来代替Redirect方法:
Response.Status = "302 Found";
Response.StatusCode = 302;
Response.AddHeader("Location", servers[DateTime.Now.Millisecond % 2]);
使用HttpWatch监视,我们对www.yourdomain.com请求,得到:

可以清晰的看到第一次请求返回的302,然后转发到新的地址,得到状态码200。
以上方法是在客户端的重定向,即浏览器请求了两次,一次是到主服务器,第二次是到Location中指定的服务器上去请求。
HTTP重定向的方式非常依赖于主站的处理能力,它的性能瓶颈也是来自于IIS对于接受请求->asp.net处理首页动态程序->返回带有特定头请求,是的,它不能突破自身的性能瓶颈,比如,在我的破测试机上,我得到的吞吐率为:

好在IIS自身已经支持重定向(查阅http://technet.microsoft.com/zh-cn/library/cc732969(WS.10).aspx),这更进一步省略了我们自己写代码实现重定向,省略运行ASP.NET代码带来的性能损耗。
2:varnish实现的反向代理负载均衡
另外一种思路是使用反向代理服务器的负载均衡功能,上篇当中介绍的varnish就支持这样的功能,查看配置文件:
backend web1 {
.host = "192.168.0.77";
.port = "8081";
}
backend web2 {
.host = "192.168.0.77";
.port = "8082";
}
director lb round-robin {
{
.backend = web1;
}
{
.backend = web2;
}
}
sub vcl_recv {
set req.backend = lb;
return (pass);
}
在该配置文件中,我们部署了两台WEB服务器,当然,为了简单期间,我这里是使用了同一台服务器的两个端口。在vcl_recv函数中,varnish定义了负载均衡。
运行varnish之,我们会发现请求被转发到后台服务器了。
3:其它方案
1:DNS负载均衡,通过增加域名A记录来让DNS服务器实现负载均衡。好处是几乎不会碰到性能问题。缺点:要求每个WEB服务器必须有外网地址。一旦某台服务器崩溃,不能及时让DNS修改生效。不能定义自己的转发策略;
2:IP负载均衡,有LVS-NAT,采用iptables,对LINUX内核操作,性能相对于反向代理服务器并没有质的飞跃;IP负载均衡仍旧需要转发请求给实际服务器,同时需要转发实际服务器的响应给用户,所以,它的性能瓶颈来自于NAT服务器的性能及网络带宽;
3:直接路由,有LVS-DR,工作在数据链路层(第二层),要求所有WEB服务器接入外网;负载均衡器负责转发请求给实际服务器,但是它通过修改数据包中的MAC地址,能够做到让实际服务器的响应直接返回给用户,而不用通过负载均衡器,这当然进一步提升了负载均衡的效率;
4:IP隧道,有LVS-TUN,用于不同机房(即不同WAN网段)的负载均衡,原理同LVS-DR;
作者 Luminji
标签:
ASP.NET,优化
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
千金楼资源网 Copyright www.htabc.com
暂无“ASP.NET性能优化之负载均衡的方法”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2024年12月26日
2024年12月26日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
