1、div的垂直居中问题:
解决方法:将行距增加到和整个DIV一样高:
复制代码代码如下:
div{
height: 100px;
line-height: 100px;
text-align: center; or vertical-align: middle (测试发现使用vertical-align时,水平方向无法居中,text-align可以)
}
<div>test</div>
2、margin加倍的问题:
ie6下,div设置为float时,左(右)margin会加倍。
解决方法:在这个div里面加上display:inline; 例如:
3、ie6下页面min-width/height与max-width/height问题:
ie6无法识别max- 和min-,可以用表达式解决这一问题,例如:
4、ie6 3px bug:
1)当浮动元素与非浮动元素相邻时,会出现3px像素空隙,例如:
解决方法:给非浮动的元素添加浮动属性,即可解决这个问题(.right添加float:left;)。
2)div包含img时,底部会出现留白,例如:
解决方法:a、dom结构调整为:<div style="background:#f00;"><img src="test" alt="pic" /></div>
b、设置img元素display: block; (img 默认为inline元素)
5、ie6捉迷藏的问题:(参考http://blog.csdn.net/bluesqsr/article/details/5911038)
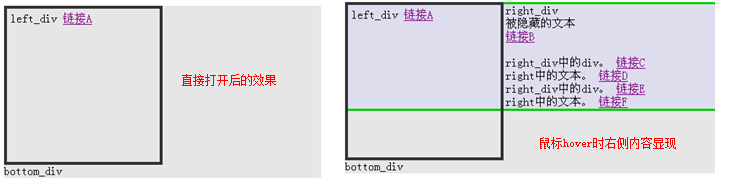
当div应用稍显复杂时,常常出现的情况是在用于版式布局时,有时当制作一个左右两栏的网页,而每个栏中又有一些链接、div等,这个时候容易引发捉迷藏问题。即有些内容无法显示,而当鼠标选择此区域时,发现内容是确实存在的,例如:
解决方法:
1):在对页面上的对象使用float浮动之后,最后在下面使用带有clear:both;的div对页面上进行一些浮动上的清理工作,并且尽量避免对.layout使用background。去掉.layout的background后可以正常显示。
2):给.layout使用固定宽和高,尽管这样会对页面有所限制,但能消除一些捉迷藏的影响。给.layout添加width: 500px; height: 300px;,右侧内容可以正常显示。
3):给.layout和.left添加position:relative;后页面内容可以正常显示.
4):对.layout使用line-height属性,强制浏览器对其中的内容进行行距调整,从而可以消除捉迷藏bug。例如添加line-height:1;右侧内容就可以正常显示。
捉迷藏bug虽然是IE留下的后遗症,但是我们应当在div的嵌套上遵循一些习惯,尽量使用最少的层次嵌套来满足页面设计需要,使页面结构简单、实用、易控制与管理,尽可能的减少由于不必要的嵌套引来的连锁问题。
6、父div高度自适应失效问题:
div嵌套时,当子div设置浮动属性后,其父div的高度自适应失效了。例如:
解决方法:
1)向父div的末尾再插入一个额外的标签,并令其清除浮动(clear)以撑大父容器。这种方法浏览器兼容性好,但需要添加额外的而且通常是无语义的标签。这种方法是W3C推荐的方法。
2)使用after伪类(ie6/7不支持after伪类):
这种方法就是对父容器使用after伪类和内容声明在指定的现在内容末尾添加新的内容。经常的做法就 是添加一个“点”,因为它比较小不太引人注意。然后我们再利用它来清除浮动(闭合浮动元素),并隐藏这个内容 #outer:after
复制代码代码如下:
{
content:".";
height:0;
visibility:hidden;
display:block;
clear:both;
}
4)浮动父元素,float-in-float:这种做法就是让父容器也浮动,这利用到了浮动元素的一个特性——浮动元素会闭合浮动元素。这种方式在IE和标准兼容浏览器中都有较好的效果,但在实际编写中,父div不是随意就可浮动的,有可能造成更多问题,因此一般不采用此法。
7、定义1px高度容器问题:
ie6下无法定义1px高度的容器,例如:
解决方法:
1)加overflow: hidden;
2)加zoom: 0.08;
ie,css
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]