简单有效的导航栏设计能够极大的提高用户体验,不仅能让用户更快找到他们想要的内容,还能适当分担搜索引擎的压力。常见的导航设计我想大家都已经非常熟悉了,今天我们要分享的一些有趣的、原创的、甚至具有一定开创性的导航栏设计方案,这些优秀的设计非常引人注目,令人难忘。这些网站的导航栏设计,比起传统的导航会相对更复杂一些,但是绝对会令你眼界大开。
当然,我们推荐这些网站并不只是因为导航栏设计,这些优秀的网站通常在技术使用和信息呈现上也做得非常突出。和很多酷站一样,只要你深入探究,一定会获益匪浅。
Jova
Jova的网站设计非常清爽,导航栏的设计均衡并且结构妥帖。
设计师使用细线构成的线框栅格来构建网站导航,经典的黑白配色,加上清晰锐利的英文字体,构建出优雅迷人的外观,在柔和的背影映衬之下,给人深刻的印象。
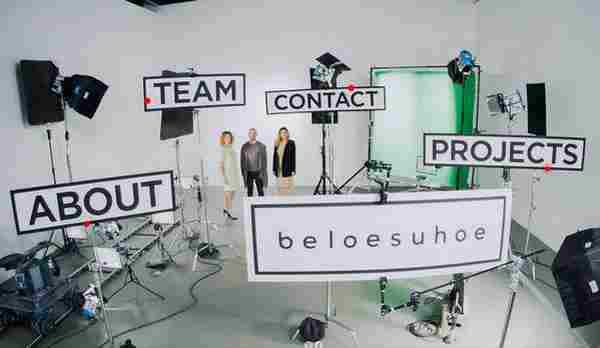
Beloesuhoe
Beloesuhoe 的设计团队巧妙地使用布景构建出了一个独一无二的网页导航,非常抓人眼球。这个网站乍一看好象就是一个背景图,但是实际上,网页上脉动的小红点会提示你导航的存在,它并不是看起来那么简单。将鼠标移动到小红点上,你会发现这些导航点是可交互的,并且将你引导到特定的页面。
这种“沉浸式”的导航栏设计是个非常有趣的解决方案,可拓展的空间也相当大。
First Person
First Person 整站使用了单页滚动设计,并且通过左上方的菜单栏来进行导航引导。但是这并不是它的突出之处,当你在首页向下滚动的时候,能够看到一个精心制作的3D场景,整个场景会随着白天黑夜变换主题,并且当你鼠标移动到3D场景的特定点上的时候,能够激活组件,进行交互,浏览信息,绝对别出心裁。虽然整站导航不算突出,但是这个3D场景的导航设计,简直帅酷爆表。
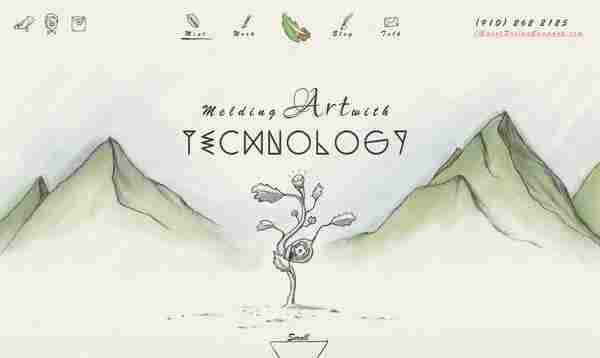
Mint Design Company
说 Mint Design Company 的导航设计精美绝伦完全不是过誉。设计师几乎是用漂亮的手绘插画完成了整个网页的设计,导航栏所使用的手绘图标更是精致,鼠标移动到导航栏图标处会有好玩儿的动效出现,最关键的是每个动效都不尽相同。
Vive Latino
Viva Latino的设计团队充分利用涂鸦的独特效果,让整着陆页在同类设计中脱颖而出。干净的单色页面上,漂亮的手绘排版设计和独具个性的小人错落混拍在一起,营造出节日的气氛,最关键的是,这样的设计也创造出独具一格的导航模式。
1 2 3 4 下一页 查看全文
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]