最近,接到了新的任务,跟UI开发有关,用的是Angular JS,Express JS等技术。于是周末顺便学习下新技术。
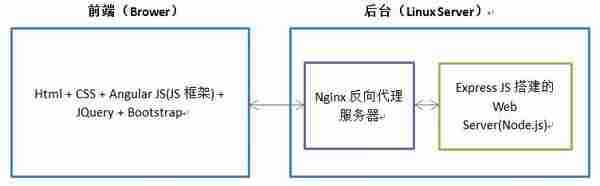
组里产品UI架构如下:
其中前端,主要使用Angular JS框架,另外配合Bootstrap提供的很多控件以及JQuery,后台主要是Express JS搭建的Web Server,Express JS配合Nginx使用非常方便。
由此在项目不忙的时候,自己于是有时间和兴趣学习一下Angular JS与Express JS。
同时自己实现了一个最简单的Angular JS + Express JS的网站示例。
一. Angular JS
Angular JS是由谷歌员工开发,后由谷歌维护的一个项目,官网为:https://angularjs.org/。上面有详细的文档,可以下载最新的版本1.4和稳定版1.3.15。
简单来讲,Angular JS是一个作用在前端的Javascript框架。它的两大特点是通过指令扩展了Html,并且通过表达式绑定数据到Html。同时提供了控制器,Filter过滤器,Factory等服务。
Angular JS因为作用在前端,所以可以和任何服务器技术相结合,与Express JS就是很好的结合。
Angular JS的产生为了解决静态网页操作DOM的弊端,适用于开发动态Web应用。
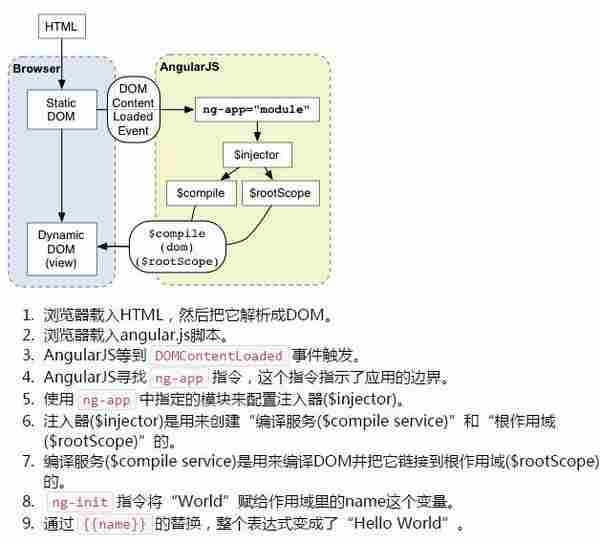
Angular JS的原理可通过下图了解:
网上入门学习的资料也很多,这里不予赘述。但介绍一下Angular JS的几个重要概念:
1. 控制器Controller
要动态操作网页中的数据,我们可以针对Html页面编写控制器,控制器本质是一个Javascript方法,例如我们可以针对每一个HTML页面,写一个对应的Javascript方法做控制器,来控制页面中的数据。如下:
index.html
<!doctype html> <html ng-app="myApp"> <head> <script src="lib/angular-1.3.15/angular.js"/UploadFiles/2016-12-26/p>// Declare angular JS level module wich depends on filters, and services var myControllers = angular.module('myControllers', []); // controller myControllers.controller('indexContrl', ['$scope', function ($scope) { $scope.name ="/UploadFiles/2016-12-26/Kevin"; }]);在controller.js中,我们定义了一个indexContrl的控制器,这个控制器来给index.html中的name赋值。当然我觉得真实开发中,控制器的代码肯定会很多,建议每一个像indexContrl的控制器单独放在一个JS文件中,这样规范,好维护。
那有一个问题,indexContrl如何与index.html关联起来?Angular JS怎么知道我们要用indexContrl来控制index.html?
这里有两种方式,一是在index.html中直接指定,
- <div ng-controller="/UploadFiles/2016-12-26/indexContrl">
- <p>Hello {{name}}</p>
- </div>
但这种方式,对于大型网站来说,太麻烦。建议使用另外一种方式,就是用Angular JS的另一个Module ng-route,做路由控制,针对不同的路径,在同一个文件中定义好各自的控制器。如下:
1 2 下一页 查看全文更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]