前段时间,笔者手中管理的一个使用wordpress搭建的博客由于发展需要,急需搭建属于自己的移动站点,但是限于技术能力,自身无法做开发,百度了一下,找到百度开放云Site App,一番折腾之后,终于使用百度Site App搭建了移动客户端,下面,来给大家做一个全面详细的过程讲解,希望对广大草根站长有所帮助。
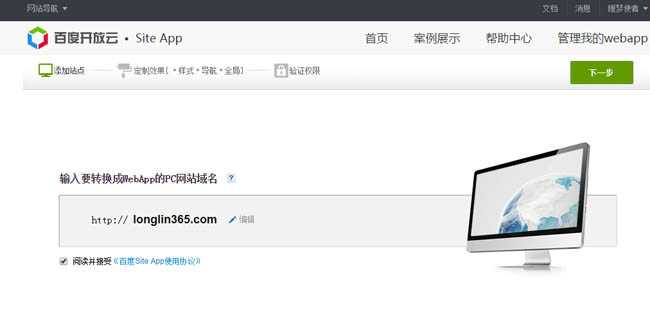
1、第一步,在确保你的站点处于正常访问状态之后,访问http://siteapp.baidu.com/create_site,添加PC站点,

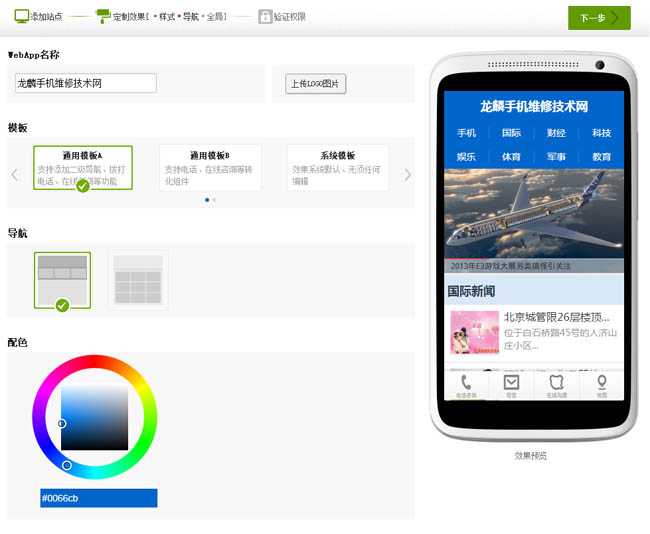
2、点击下一步,进入到模板风格选择界面,根据个人喜好选择即可,系统提示其他模板即将下线,推荐选择A、B、C三套模板中的一套,选择好之后,别忘记了填写WebApp名称,

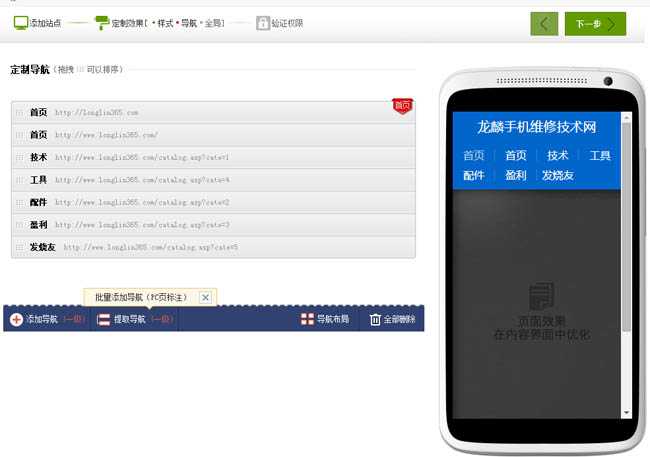
3、设置移动站点导航,可视化编辑,非常简单,导航会自动调用出来,可以点击编辑按钮,修改导航文字,建议两个字以内,这样移动端有比较好的展示,

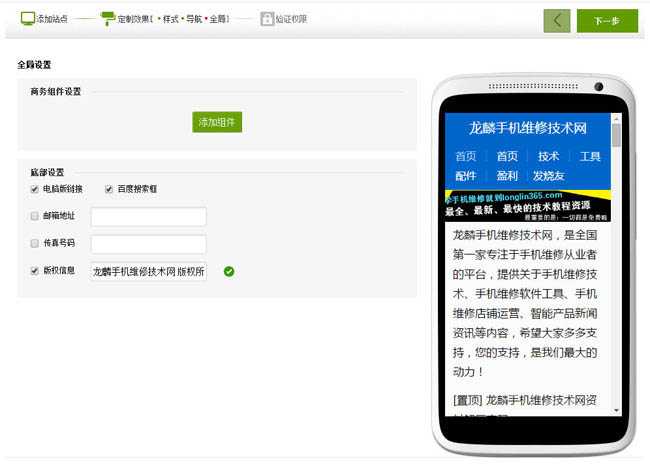
4、进入到全局设置页面,百度Site App比较人性化的一点就是可以添加多种网站组件,比如分享组件、客服组件还有版权信息等等,根据自己的需求添加即可,

5、到了验证网站权限的时候了,有两种方式提供验证,一种是下载验证文件,传到网站根目录,然后一种是html标签验证,推荐第一种方式验证,验证成功后,进入审核阶段,一般是3~5个小时左右

创建成功之后,可以进行域名的配置,比如配置一个手机端专用域名,m.xxxx.com之类的,这样站点就有了移动客户端。
审核通过之后,可以进行页面优化改版配置,移动手机端的广告投放还有生成App、放置统计代码等等才做,至此,咱们的网站移动站点全部制作完毕,赶紧去看看爱站吧!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
千金楼资源网 Copyright www.htabc.com
暂无“站长故事:用百度Site App建立起自己的移动端全过程”评论...
更新日志
2025年01月15日
2025年01月15日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
